What is Carousel?
jquery slider plugins – In modern web design, the carousel is one of the most prominent UI components. In an infinitely revolving interface, a carousel allows you to present your favourite photographs, goods, blog articles, or any other material.
What’s the difference between Carousel And Slider?
A carousel, in general, allows visitors to loop between carousel objects indefinitely by clicking/tapping the navigation controls or swiping the screen (mobile). When you reach the last item, the carousel will automatically return to the first item and continue to travel. When you get to the last slide, the slider normally stops moving.

The best Carousel plugin
The 10 greatest, responsive, and easy-to-use Carousel plugins implemented in jQuery, Vanilla JavaScript, or pure CSS/CSS3 are listed in this blog post.
jquery slider plugins
With their numerous features, jquery slider plugins are becoming increasingly useful. The majority of the plugins are free, and there are tutorials to help you learn more about them. Websites are image presentations that tell a storey, and it’s critical to use CSS3 to display images in a slideshow or gallery. You can easily create CSS Gallery image sliders or content sliders with jQuery. Image sliders are one of the most important and needed features among the many available. They are becoming increasingly popular, and there are thousands of sliders available in jQuery.
To create a brand new slider and make the website more efficient, these plugins will require some basic tweaking. For the image sliders, you only need to add captions, images, and effects. The query generates the rest code. To attract more readers, image sliders must also be responsive. Because the majority of web browsing is now done on mobile application devices, code must be responsive to all screen sizes. As a result, the readers are not limited to a single category.
To attract more customers, e-commerce website must create appealing websites. As a result, small features such as animation, videos, shadow effects, and image sliding are required for their websites. Using jquery slider plugins to improve the appearance of your website is a fantastic idea.
For image slider plugins, jQuery is available. These top jQuery image slider plugins will provide you with a plethora of options for selecting image-sliding effects. Some of them also provide video support and banner rotation. Because the jQuery scripts listed below are all free, you won’t mind trying out a few of them before settling on the best effect.
jQuery Carousel Plugins:

jQuery Carousel Plugin – Fully Responsive & Flexible – slick
Slick is a new jQuery plugin that lets you make fully configurable, responsive, and mobile-friendly carousels/sliders out of any HTML components.
Responsive Bootstrap Carousel Per Slide
Multiple items per slide and one slide at a time progression are possible with this lightweight update to the Bootstrap 4 carousel component.
Swiper is a responsive and flexible mobile touch slider.
Swiper is a sophisticated javascript framework for creating touch-enabled carousels/sliders for mobile websites and apps that are adaptable, accessible, and versatile.
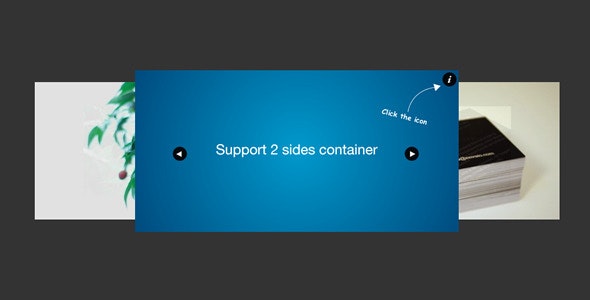
jQuery And CSS3 Responsive Smooth Card Carousel
Written in JavaScript (jQuery) and CSS/CSS3, this component is a simple, responsive card slider/carousel. By clicking slides or hitting the left and right arrow keys, the user can slide through a bunch of cards.
FlexSlider is a fantastic and fully responsive jQuery slider plugins .
A great jQuery Slider plugins with simple, semantic syntax that is fully responsive. Horizontal/vertical slide and fade animations, multiple slider support, Callback API, and more are all supported in all major browsers.
jQuery exzoom Product Carousel With Magnifying Glass Effect
exzoom is a jQuery product carousel/gallery plugin for eCommerce website development and online stores that is simple yet powerful and mobile-friendly.
Multislider jQuery Responsive Multi-slide Carousel Plugin
Multi slider is a jQuery slider plugins /carousel plugin that supports many objects in a slide and is responsive, customizable, and dynamically scaled.
Bootstrap 4 Responsive Image & Youtube Video Carousel
A little jQuery addon for the Bootstrap 4 framework that allows you to insert photos and Youtube videos into a responsive Carousel component.
lightslider – Lightweight Responsive Content Slider Plugin with jQuery and CSS3
lightslider is a simple yet powerful jquery slider plugins that works with any HTML content and uses CSS3 transitions and transforms to generate seamless ‘fade’ and’slide’ effects.
With Swipe Carousel, you can make a touch-enabled Bootstrap 4/3 carousel.
Swipe Carousel is a jquery slider plugins that adds clever touch functionality to the native Bootstrap 4 or Bootstrap 3 carousel component, allowing you to design mobile-friendly Bootstrap carousels.
Conclusion:
The responsive layout is quickly becoming the most popular web design trend. It’s simple enough to make a fully responsive website with just text and basic graphics, but what about image galleries and sliders?
It comes with over 200 preset 2D and 3D slide transitions and employs cutting-edge technologies to give the smoothest experience imaginable.
It’s device-friendly, with responsive mode, different layouts, and touch gestures for mobile devices, as well as performance-enhancing tactics like lazy load. Images, text, custom HTML, YouTube and Vimeo videos, or HTML5 self-hosted multimedia material can all be included.
It’s also SEO-friendly because it lets you create semantic markup with specific properties that search engines can readily index.



1 thought on “10 best jquery slider plugins for best website design”
Comments are closed.